2020-06-12 Updates
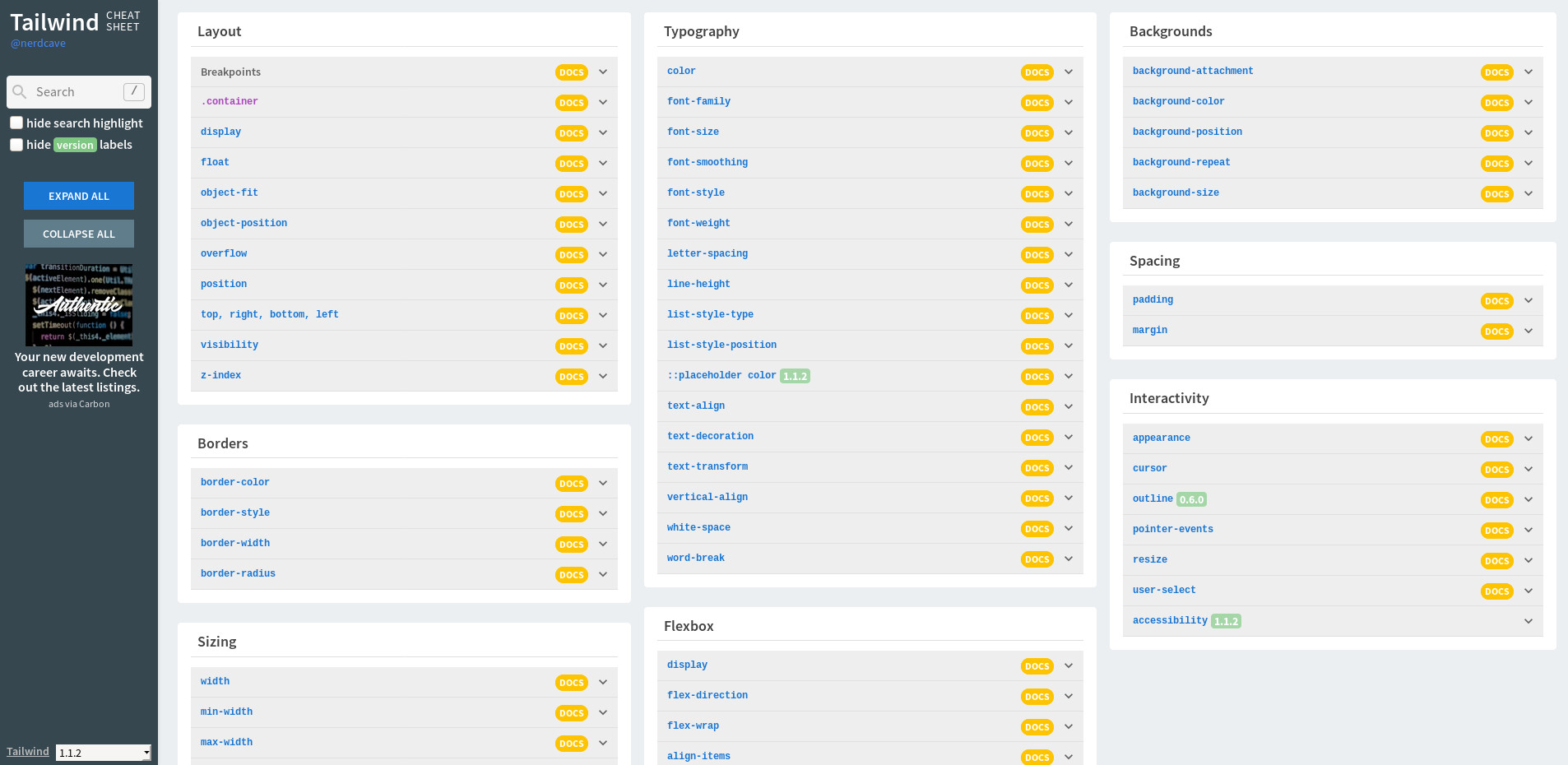
The Tailwind Cheat Sheet Reference list of common CSS properties you'll want to use in Tailwind, and their relative classes Published Jul 09, 2018, Last Updated Dec 03, 2019. Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need. Instagram marketing can be easy, especially when you have access to this Instagram cheat sheet. No, you don't need to buy followers or likes to build your engagement. You can build a large and real Instagram following by simply using the right tools to perform the right tasks.
- Replaced
autoprefixerwith postcss-preset-env, which supportsautopprefixerand more. Set up instruction can be found in the official documentation too. - Tailwind CSS version 1.4.4 supports purge css natively. Installation for
purgecss&@fullhuman/postcss-purgecssare removed.
2020-02-29 Updates
- Replaced
concurrentlywith npm-run-all - Fixed initial empty page load - Added
sleep 5in package.json.
Based on https://github.com/billimarie/simple-react-tailwind-tutorial
Assumption
I will assume that you know how to create a new React site using Create-React-App and created a site.
Table of Contents
- Install DEV dependencies
- Create Tailwind configuration file
- Configure PostCSS for Tailwind
- Create a Tailwind file
- Create NPM scripts
- Import Tailwind CSS Output
1. Install DEV dependencies
2. Create Tailwind configuration file

3. Configure PostCSS for Tailwind
- Create a file
postcss.config.jsin the project root.
🌍 Tailwind Cheat Sheet - Tailwind CSS class names, variants and directives cheat sheet. UI Libraries, Components & Templates Legend: 💙 Official resource 📚 Library 🧩 Components 📁 Templates. TailwindCSS Cheatsheet. Mac software free download for pc. Last updated on November 9th, 2020 for TailwindCSS v1.9.6. This README contains a complete list of the TailwindCSS class names for a quick reference. There is also a more.
- Configure Post CSS to work with Tailwind
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
autoprefixer) - cssnano - Minify CSS to reduce bundle size
- postcss-preset-env - Supports newer CSS syntax and much more! (e.g. replaces
4. Create a Tailwind file
Create a file ./src/styles/tailwind.css.
Add following Tailwind utilities
5. Create NPM Scripts
package.json scripts.
build:css- converts Tailwind to CSSwatch:css- Watch Tailwind changes and writes CSSenv:dev/prod- Sets an environment variable for development or production modereact-scripts:start: Starts 5 seconds later to prevent an initial empty pagereact-scripts:build: Creates a production-ready bundlestart- Watches Tailwind changes and starts CRAbuild- Build Tailwind and production version of CRA site
6. Import Tailwind CSS Output
- Go to
./src/index.js - Replace
import './index.css';withimport './styles/index.css';
Resources
create-react-apptemplate in TypeScript (created by me 🙂), cra-template-tailwindcss-typescript.- Scaffold a new CRA app like
npx create-react-app my-app --template tailwindcss-typescript - Most of steps in this post is used in the project
- Scaffold a new CRA app like
- Demo repository - https://github.com/dance2die/template.tailwind.cra
- Created by following this post
- CodeSandbox template - https://codesandbox.io/s/create-react-app-tailwind-oqvyu
- You can fork and play around with Tailwind + React with this one :)
Image Credit: Patent Model of a Sheet-Feed Apparatus for Printing Machines
Webmentions
Loading counts..
Blogs
1. https://nick-basile.com/blog/post/5-takeaways-from-using-tailwind-css-in-real-projects
2.https://frontendnews.io/editions/2018-08-08-tailwind-css-tutorial
3.https://nick-basile.com/blog/post/how-to-write-a-plugin-for-tailwind-css Software_reporter_tool.
4.https://medium.com/@morrislaptop/zeplin-and-tailwind-css-a-match-made-in-heaven-665dbba468a5

Built with Tailwind
1. https://builtwithtailwind.com/
Tailwind Cheat Sheet
1. https://nerdcave.com/tailwind-cheat-sheet
Sophos ssl vpn mac tunnelblick. Tailwind Components
1. https://tailwindcomponents.com/
Tailwind CSS
Tailwind Css Cheat Sheet
By Nirazan Basnet
Tailwind Cheat Sheet
